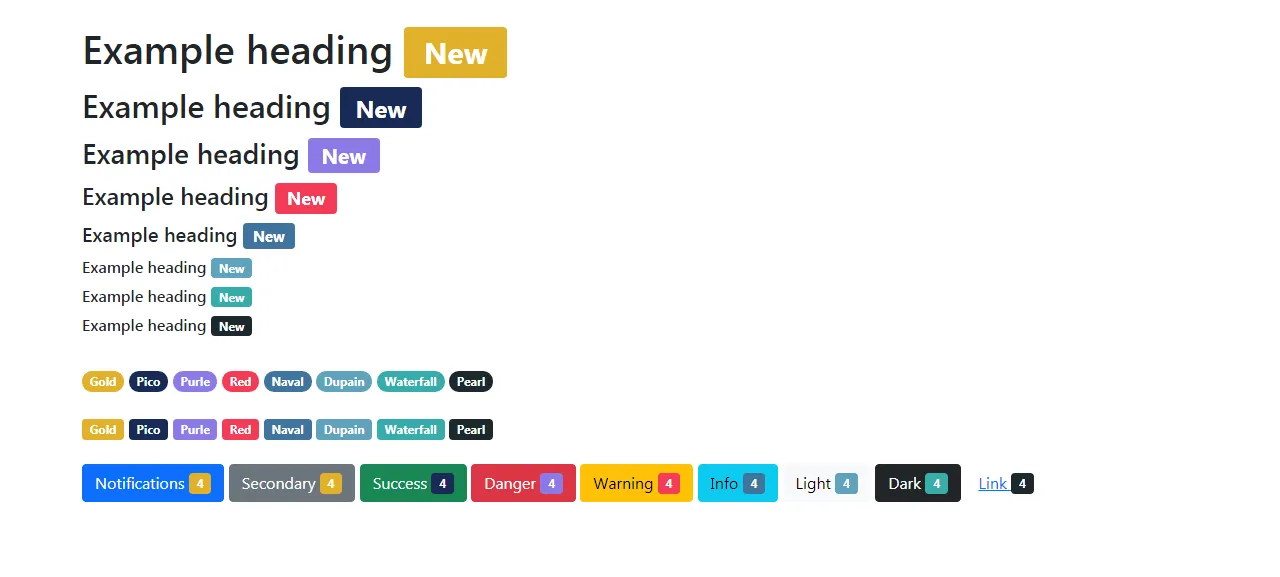
Accessibility - custom improvement - allow badge text color customisation · Issue #22062 · twbs/bootstrap · GitHub

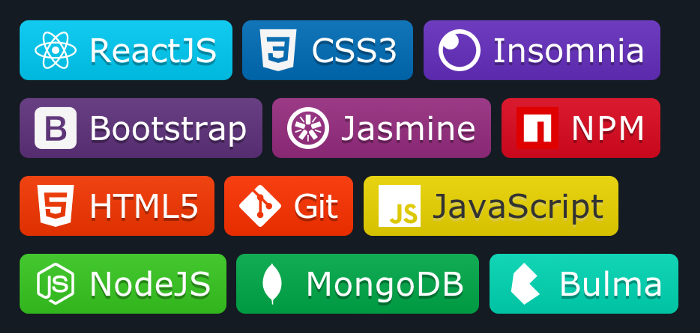
How to make custom language badges for your profile using shields.io | by Tassia Accioly | JavaScript in Plain English

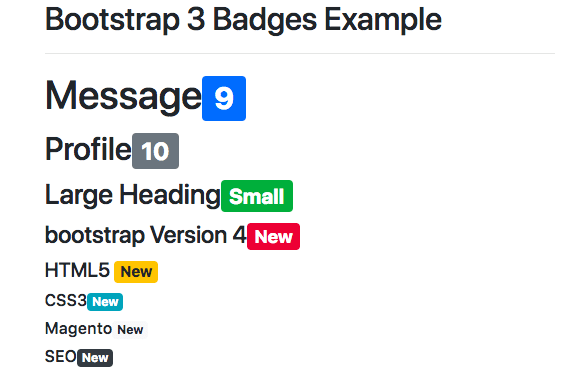
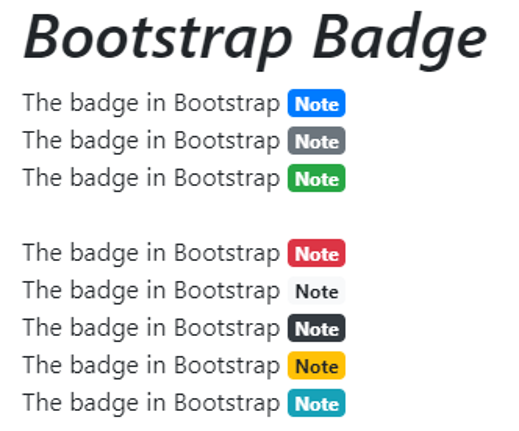
Bootstrap 4 Tutorial in Hindi Part 17: Badges in Bootstrap 4 in Hindi | Bootstrap 4 Badge in Hindi - YouTube